Typecho 启用 PWA 渐进式网络应用
起因
之前通过喵斯基博客了解到了Service Workers这项浏览器缓存技术,从而使得本站的访问速度变快了许多。我也写了一篇Typecho 启用 Service Workers 浏览器缓存加速的博文。
仅仅Service Workers还无法将其效益最大化。PWA这个词对于很多人来说比较陌生。但是它却是小程序的鼻祖。
如今,享受着微信等APP内置的小程序的中国,PWA逐渐走向消亡。
PWA具有强大的生产能力,堪称图片版的Twitter的Pinterest将他们的移动网站重建为PWA,核心参与度增加了60%,用户产生的广告收入增加了44%,花费的时间也增加了40%;2016年初AliExpress开始与Google团队合作,推动PWA技术在AliExpress上的落地;结果是非常令人惊奇和满意的。AliExpress 发现新用户的转换率增加了104%。在Safari的转化率也上升了82%。现在用户每次访问的页面数量是原先的两倍,也大大提升了用户浏览页面的时间。
你会发现PWA的应用广泛的被国外公司所使用。其轻便的大小使得公司能够快速的将网站转向APP客户端。极大的减少了开发时间,且加快用户访问速度的同时,用户愿意留在观看网站内容的时间就变多了。
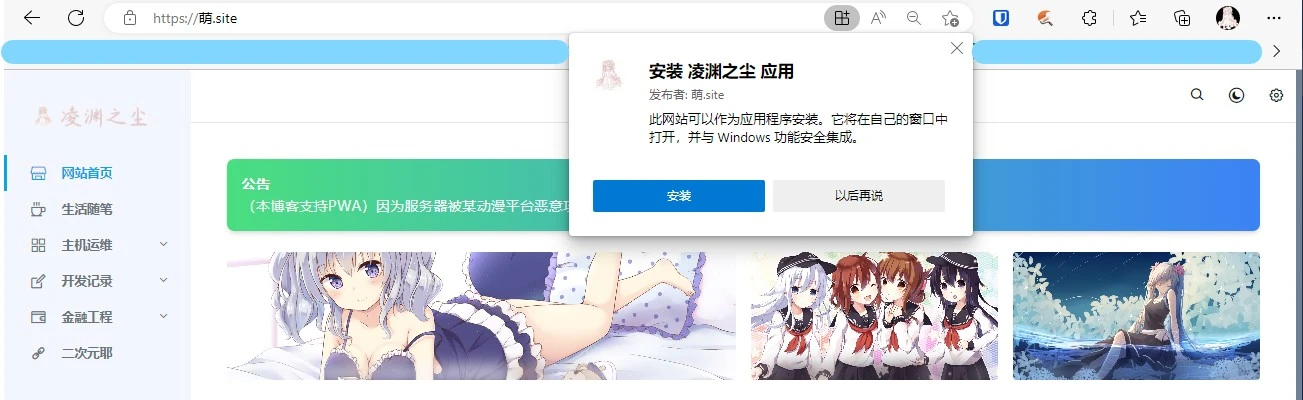
其实,只要仔细观察变回发现打开支持PWA网站后,浏览器(以Edge举例)的网址栏右侧会出现一个其他网站没有的LOGO选项,鼠标悬停可以看到“应用程序可用,安装XXXX”。
介绍
PWA全称为Progressive Web App,中文译为渐进式Web APP。即通过Web技术实现与原生App相近的用户体验的渐进式网络App。
PWA本质上就是一种网页应用。所以,PWA的“渐进式”其实指的是一种渐进增强的理念。
渐进增强:针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能以达到更好的体验。
启用
优先条件
网站需要先启用Service Workers。自然,Service Workers的先决条件SSL支持是必须的。
创建manifest.json文件
正确配置manifest.json文件对于PWA的安装过程至关重要。manifest.json包含PWA的关键字段,目的是提供将应用添加至桌面的功能,从而使用户可以无需下载如同原生应用一般从桌面打开web应用。
请根据下面示例,创建manifest.json文件,保存至网站根目录。
{
"theme_color": "#febfde",
"background_color": "#ffffff",
"display": "standalone",
"scope": "/",
"start_url": "/",
"name": "\u51cc\u6e0a\u4e4b\u5c18",
"short_name": "MoeSite",
"description": "\u4e00\u4e2a\u91d1\u878d\u79d1\u7684\u79d1\u6280\u5b85~~~moemoe~qu~~~~~~",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}其实还可以通过网页在线生成manifest.json文件。【https://www.simicart.com/manifest-generator.html】
涉及到的字段如下:
引用manifest.json文件
在网站模版通常是head.php文件中<head>和</head>之间加入以下代码:
<link rel="manifest" href="/manifest.json">引用文件让所有支持的浏览器可以正确识别manifest.json文件,目前浏览器支持情况:Chrome、Edge、Android 浏览器、Android 版 Chrome、Android 版 Firefox 已完全支持,Safari 部分支持。
考虑到 iOS Safari 添加主屏幕会获取不到图标,需要在head.php文件中<head>和</head>之间追加以下代码:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="凌渊之尘">
<link rel="apple-touch-icon" href="/images/icon-144x144.png">如果想要 Windows 10 贴片图标,则需要在`head.php`文件中<head>和</head>之间追加以下代码:
<meta name="msapplication-TileImage" content="/images/icon-144x144.png">
<meta name="msapplication-TileColor" content="#2F3BA2">最终,需要在head.php文件中<head>和</head>之间添加的所有代码为:
<link rel="manifest" href="/manifest.json">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="凌渊之尘">
<meta name="msapplication-TileImage" content="/images/icon-144x144.png">
<meta name="msapplication-TileColor" content="#2F3BA2">效果